How to easily add and use the Picasso library in Android Studio
Do you want to use the Picasso library in your Android Studio project? If yes, you are in the right place. This blog will shed some light on how to use the Picasso library in your Android Studio project. First, we will look at some formal definitions and then move on to the how-to. However, in case you are already familiar with the terms, feel free to skip to the last part of the blog. So let’s get started without further ado.
What is the Android Studio?
Android Studio is the official Integrated Development Environment (IDE) for Android app development, based on IntelliJ IDEA. On top of IntelliJ’s powerful code editor and developer tools, Android Studio offers even more features that enhance your productivity when building Android apps.
Android Studio uses a Gradle-based build system, emulator, code templates, and Github integration to support application development within the Android operating system. Every project in Android Studio has one or more modalities with source code and resource files. These modalities include Android app modules, Library modules, and Google App Engine modules. Hence, libraries make up an integral part of an Android Studio project.
What is an external library file in Android Studio?
An Android library is structurally the same as an Android app module. It can include everything needed to build an app, including source code, resource files, and an Android manifest. But, instead of compiling into an APK that runs on a device, an Android library compiles into an Android Archive (AAR) file that you can use as a dependency for an Android app module.
We can use two types of libraries in our Android Studio project:
- Android Library Module: Android Library Module compiles into an Android Archive (AAR) file that you can use as a dependency for an Android app module. It allows you to add Android-specific components like resources and manifest files, which allows you to bundle in shared resources like layouts and drawables in addition to Java classes and methods.
- Java Library: Java library builds a Java ARchive file (JAR file). A JAR file is useful for many projects especially when you want to share code with other platforms. But it does not allow you to include Android resources or manifest files, which is very useful for code reuse in Android projects. So when you do not need any android specific resources in a library you should create a java library.
Benefits of using external libraries in your Android Studio project
Using external libraries in an Android Studio project makes things easier. The following are some of the advantages of doing so:
- When you’re building multiple apps that use some of the same components, such as activities, services, or UI layouts, you can simply copy-paste the same libraries in your multiple apps.
- When you are using a service whose code has already been written, you can simply add its library as opposed to writing the entire code by yourself.
- When you’re building an app that exists in multiple APK variations, such as a free and paid version and you need the same core components in both, you can simply add the same libraries for both.
What is the Picasso library and what does it do
Picasso is a powerful image downloading and caching library for Android. Picasso allows for hassle-free image loading in your application and that too in one line of code. Many common pitfalls of image loading on Android are handled automatically by Picasso. Picasso is used for:
- Handling ImageView recycling and downloading cancellation in an adapter.
- Complex image transformations with minimal memory use.
- Automatic memory and disk caching.
Now, before we use the Picasso library, we first need to add it to our Android Studio project. To add it to your project, follow the below steps.
How to add the Picasso library to your Android Studio project
Adding the Picasso library is very easy. We just need to add a few dependencies in our build.gradle file. This is how to do so:
- Open the Android Studio project where you want to add the Picasso library. In case you want to create a new project, create one by selecting Empty Activity.
- Once you are inside your Android Studio project, navigate to your build.gradle file of your app.
-
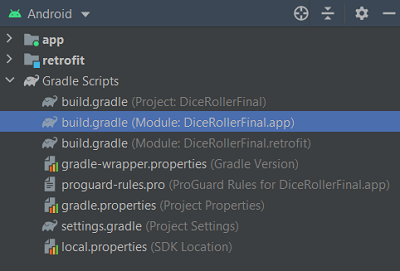
To navigate to your app’s build.gradle file, make sure that your project view is set to Android and go to Gradle Scripts->build.gradle(Module:YourProjectName.app).

-
Add the following dependency:
implementation ‘com.squareup.picasso:picasso:2.71828’
- Sync your Gradle project after making the changes.
- As Picasso uses internet permission, you need to declare it in your manifest file to use Picasso.
-
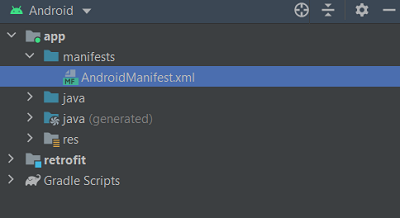
Navigate to your AndroidManifest.xml file in app->manifests->AndroidManifest.xml.

-
Add the following permission:
<uses-permission android:name=”android.permission.INTERNET” />
- You have now successfully added the Picasso library to your Android project.
Now that we have added the Picasso library to our Android project, we can easily use it to load images. Here’s how to do so.
Using Picasso to load an image
Most of the time, Picasso is heavily used just to load images from the web into the Android application. Let’s have a look at how can we do the same.
- Open the Android Studio project where you want to use the Picasso library.
- Make sure that you have already added the Picasso library to your Android Studio project by following the previously discussed steps.
-
Next, open your activity_main.xml file and add an ImageView to it. This ImageView denotes the place where the loaded image will be displayed. Here’s a sample code:
<?xml version=”1.0” encoding=”utf-8”?>
<RelativeLayout
xmlns:android=”http://schemas.android.com/apk/res/android”
xmlns:tools=”http://schemas.android.com/tools”
android:layout_width=”match_parent”
android:layout_height=”match_parent”
android:background=”@color/colorAccent”
tools:context=”.MainActivity”>
<ImageView
android:id=”@+id/iv1”
android:layout_width=”wrap_content”
android:layout_height=”wrap_content”
android:layout_alignParentTop=”true”
android:layout_centerHorizontal=”true”
android:padding=”16dp” />
</RelativeLayout>
- Then, navigate to your MainActivity.java file and get the instance of the ImageView that you added to your activity_main.xml file.
-
Finally, use the URL of the image and the Picasso library’s .get() method to load the image into the ImageView. Here’s a sample code:
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.widget.ImageView;
import com.squareup.picasso.Picasso;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ImageView imageView = findViewById(R.id.iv1);
Picasso.get()
.load(““)
.into(imageView);
}
}
- Your image will now be loaded into your Android application using the Picasso library.
In conclusion, Picasso is an easy to use yet powerful library and used for loading and configuring images from the web into an Android application and now we know how to do so. Hope you try it out in your project too.